
|

|
Forum Index : Microcontroller and PC projects : VGAclocks
| Page 1 of 2 |
|||||
| Author | Message | ||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
Hello World :)) My first basic program! A few days ago I setup my first VGA PicoMite and was so taken, I couldn't stop. Have fun! I tried to make really everything configurable and no end of ideas in sight :) They move, change colours, can be static with favorites etc.. have a look I tried my best to comment it so everybody can modify it as easy as possible.   VGAclocks_RC1.bas.zip |
||||
| Volhout Guru Joined: 05/03/2018 Location: NetherlandsPosts: 5660 |
hi dddns, I am running a RP2040 platform, and it does not support mode 3. I made some small changes to make your program work on mode 2. VGAclocks_mode2.zip Running as a background right now. Volhout PicomiteVGA PETSCII ROBOTS |
||||
| javavi Guru Joined: 01/10/2023 Location: UkrainePosts: 528 |
 Const Mode.N=2 Const Font.N=1 Const T.Scale=4 Const T.Size=Len(Time$) MODE Mode.N Const X.Res=MM.HRES,Y.Res=MM.VRES Font Font.N Const X.FSize=MM.Info(FONTWIDTH) Const Y.FSize=MM.Info(FONTHEIGHT) Const X.Offset=X.FSize*T.Scale*T.Size\2 Const Y.Offset=Y.FSize*T.Scale\2 Dim integer X.Dir=1,Y.Dir=1 Dim integer X.Pos=MM.HRES\2,Y.Pos=MM.VRES\2 Dim Clr(15)=(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15) Colour Map Clr(),Clr() '================================================= FRAMEBUFFER LAYER 0 FRAMEBUFFER WRITE L Font 9 Print @(0,0); For n=1 To (X.Res\8)*(Y.Res\8) Print Chr$(32+Int(Rnd*3)); Next '------------------------------------------------ Do Blit READ 1, 0,0,MM.HRES,1 Blit 0,1,0,0,MM.HRES,MM.VRES-1 Blit Write 1, 0,MM.VRES-1 Blit Close 1 Pause 20 FRAMEBUFFER WRITE N If C=0 Then C=Int(Rnd*15)+1 Text X.Pos,Y.Pos,Time$,"CM",Font.N,T.Scale,Clr(C) Inc X.Pos,X.Dir:Inc Y.Pos,Y.Dir If X.Pos-X.Offset<0 Then X.Dir=1 If X.Pos+X.Offset>MM.HRES Then X.Dir=-1 If Y.Pos-Y.Offset<0 Then Y.Dir=1:C=0 If Y.Pos+Y.Offset>MM.VRES Then Y.Dir=-1:C=0 FRAMEBUFFER WRITE L Loop While Inkey$="" '================================================ DefineFont 9 04200808 80402010 08040201 01020408 10204080 08080808 08080808 End DefineFont |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
Godd morning Volhout, good to hear! I'm using a PGA2350 on a solder stripboard and that's all I have for testing. @Javavi I'd like to use some of your VGAdemo snippets to play with for generating a background. Is that ok with you? Of cause you can feel free to use this as well as all others who are interested :) |
||||
| javavi Guru Joined: 01/10/2023 Location: UkrainePosts: 528 |
OK of course! We have freedom of creativity here  Edited 2025-04-02 20:27 by javavi |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
One single object is now possible and favorite font & scale is implemented. VGAclocks_RC2.bas.zip |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
I spent the last days making a library out of this splitting up all and end up in a hand full of commands for displaying and setting up objects defined in a "database". Now I'm new to basic: Is there a way, to use the content of a string as the variable name for the DIM command? Is there a way to assign a value to a string, where the stringname$ is the content of another string? I found a workaround with the "EXECUTE" command but maybe I can't see the obvious.. Many thanks in advance |
||||
| javavi Guru Joined: 01/10/2023 Location: UkrainePosts: 528 |
Hi dddns, The fight with MMBASIC continues! You are not alone in this fight, I also miss the ALIAS NAMES FOR VARIABLES that exist in other programming languages. For example, I would like to have: 1) ALIAS NAMES for VARIABLES DIM D% = 123 ALIAS AlsD% = D% and 2) ALIAS NAMES for ARRAYS with variable dimensions DIM Arr2D%(100,1) ALIAS Arr1%(100) = Arr2D%(100,0) ALIAS Arr2%(100) = Arr2D%(100,1) P.S. Now in MMBASIC, something similar works inside subroutines and functions where, when defining, the name of the argument (parameter) is given, and when calling, the value of the variable is passed by reference. Edited 2025-04-06 16:34 by javavi |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
I never typed that much in my life :)) My lost cost cherry keyboard is lost..the cursor keys So here it is, my first real MM Basic program. I couldn't comment it yet but I thought somebody might want to play already. I tired my best, it shows a picture.. VGAclocks_V1.bas.zip have fun :) > list Option explicit Option console serial VGAclocks(5,"INIT") VGAclocks(2,"SET_TIMEZONE",2,,,1) MODE 3 : Font 1 FRAMEBUFFER create FRAMEBUFFER write f CLS RGB(white) Dim integer count Do For count = 0 To clk_amount VGAclocks(count) 'draw the clock Next count FRAMEBUFFER copy f,n FRAMEBUFFER write f CLS RGB(white) Loop '++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ + 'VGAclocks library starts here Sub VGAclocks(clk_object,clk_init_action$,clk_draw_scale,clk_source,clk_dest,clk_debug,clk_base_UTC _time$) If clk_debug <> 0 Then Print "VGAclocks for PicoMite MMBasic" Print "Version 0.1" Print "published at https://www.thebackshed.com/forum/ViewTopic.php?FID=16&TID=17822" Print "clk_draw_scale = ";clk_draw_scale Print "clk_object = ";clk_object Print "clk_init_action$ = ";clk_init_action$ Print "clk_source = ";clk_source Print "clk_dest";clk_dest Print "clk_debug = ";clk_debug Print "clk_base_UTC_time$ = ";clk_base_UTC_time$ Print :Print End If It's completely encapsulated and need nothing before init, runs with explicit option. I hope that this is how it should be for a library, but I don't know. One of my favorites is to re-invent the wheel, so this is done with zero knowledge. (technical)comments are very much appreciated! |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
This is VGAclocks Version1 VGAclocksV1RC1.bas.zip This is a library to draw in a convenient way clock objects. A clock object consists of parameters stored in a database at the end. Variables and their content are dynamically created during INIT. > list variables DIM CLK_TIMEZONE$(5) DIM INTEGER CLK_AMOUNT DIM INTEGER CLK_COLOURS(15) DIM INTEGER CLK_FACE_5MIN_COL(5) DIM INTEGER CLK_FACE_5MIN_LENGTH(5) DIM INTEGER CLK_FACE_5MIN_LW(5) DIM INTEGER CLK_FACE_BC(5) DIM INTEGER CLK_FACE_FC(5) DIM INTEGER CLK_FACE_LW(5) DIM INTEGER CLK_FACE_SEC_COL(5) DIM INTEGER CLK_FACE_SEC_LENGTH(5) DIM INTEGER CLK_FACE_SEC_LW(5) DIM INTEGER CLK_HAND_BC_HR(5) DIM INTEGER CLK_HAND_BC_MIN(5) DIM INTEGER CLK_HAND_BC_SEC(5) DIM INTEGER CLK_HAND_COVER_BC(5) DIM INTEGER CLK_HAND_COVER_FC(5) DIM INTEGER CLK_HAND_COVER_LW(5) DIM INTEGER CLK_HAND_COVER_RADIUS(5) DIM INTEGER CLK_HAND_FC_HR(5) DIM INTEGER CLK_HAND_FC_MIN(5) DIM INTEGER CLK_HAND_FC_SEC(5) DIM INTEGER CLK_HAND_LENGTH_HR(5) DIM INTEGER CLK_HAND_LENGTH_MIN(5) DIM INTEGER CLK_HAND_LENGTH_SEC(5) DIM INTEGER CLK_HAND_WIDTH_HR(5) DIM INTEGER CLK_HAND_WIDTH_MIN(5) DIM INTEGER CLK_HAND_WIDTH_SEC(5) DIM INTEGER CLK_POS_X(5) DIM INTEGER CLK_POS_Y(5) DIM INTEGER CLK_RADIUS(5) DIM INTEGER CLK_REGION(5) DIM INTEGER CLK_RING_BC(5) DIM INTEGER CLK_RING_LW(5) DIM INTEGER CLK_RING_RADIUS(5) DIM INTEGER CLK_SCALE(5) DIM INTEGER CLK_TEXT_COL(5) DIM INTEGER CLK_TEXT_FONT(5) DIM INTEGER CLK_TEXT_XOFF(5) DIM INTEGER CLK_TEXT_YOFF(5) DIM INTEGER CLK_UTC_OFFSET(5) DIM INTEGER COUNT LOCAL CLK_BASE_TIME$ LOCAL CLK_INIT_ACTION$ LOCAL FLOAT CLK_DEBUG LOCAL FLOAT CLK_DEST LOCAL FLOAT CLK_DRAW_SCALE LOCAL FLOAT CLK_OBJECT LOCAL FLOAT CLK_SOURCE The command has the syntax: VGAclocks(clk_object,clk_init_action$,clk_draw_scale,clk_source,clk_dest,clk_debug,clk_base_time$) Draw: VGAclocks(clk_object,"", clk_x_pos, clk_y_pos, clk_draw_scale,clk_base_time$, clk_debug) targets for init_action$: INIT, SET_Timezone, SET_SIZE, SET_COLOUR max objects are 30 object count starts from 1 parameters can be omitted except clk_object I hope I got the parsing right as this work is directly published and not tested Have fun > list Option explicit Option console serial VGAclocks(5,"INIT",,,,1) VGAclocks(3,"SET_TIMEZONE",,10,,1) MODE 3 : Font 1 FRAMEBUFFER create FRAMEBUFFER write f CLS RGB(white) Dim integer count Do For count = 1 To clk_amount VGAclocks(count,,,,,1) 'draw the clock, debug on Next count Print Timer Timer = 0 FRAMEBUFFER copy f,n FRAMEBUFFER write f CLS RGB(white) Loop Edited 2025-04-12 01:23 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
I think it runs now without major bugs. To whom it may concern :) VGAclocksV1RC3.bas.zip '*********************************************************************************************************************************** ' Database ************************************************************************************************************************* '*********************************************************************************************************************************** 'Variables used: Lclk_dimension: Data "clk_ring_lw","clk_face_lw","clk_hand_cover_radius","clk_text_xoff","clk_text_yoff" Data "clk_face_sec_length","clk_face_5min_length","clk_face_sec_lw","clk_face_5min_lw" Data "clk_hand_cover_lw","clk_hand_width_min","clk_hand_length_min","clk_hand_length_hr" Data "clk_hand_width_hr","clk_hand_width_sec","clk_hand_length_sec" Data "clk_ring_radius","clk_radius","clk_scale" Data "clk_pos_x","clk_pos_y","clk_region","clk_text_font","999" Lclk_colour: Data "clk_ring_bc","clk_face_bc","clk_face_fc","clk_hand_cover_bc","clk_hand_fc_sec" Data "clk_hand_bc_min","clk_hand_fc_min","clk_hand_cover_fc","clk_hand_bc_sec","clk_text_col" Data "clk_hand_bc_hr","clk_hand_fc_hr","clk_face_sec_col","clk_face_5min_col","999" Lclk_other: Data "integer clk_UTC_offset","string clk_timezone$","999" ' region numbers, 10 in a row Lclk_timezone_name: Data "Midway","Honolulu","Anchorage","Tijuana","Los_Angeles","Phoenix","Chihuahua","Denver","Belize","Chicago" Data "Mexico_City","Regina","Bogota","Jamaica","New_York","Indiana/Indianapolis","Caracas","Asuncion","Halifax","Cuiaba" Data "Manaus","St_Johns","Sao_Paulo","Buenos_Aires","Ce","Godthab","Montevideo","Bahia","Santiago","Noronha" Data "Azores","Cape_Verde","London","Casablanca","Monrovia","Amsterdam","Belgrade","Brussels","Warsaw","Algiers" Data "Windhoek","Athens","Beirut","Cairo","Damascus","EET","Harare","Helsinki","Istanbul","Jerusalem" Data "Kaliningrad","Tripoli","Amman","Baghdad","Kuwait","Minsk","Moscow","Nairobi","Tehran","Muscat" Data "Baku","Samara","Mauritius","Tbilisi","Yerevan","Kabul","Tashkent","Yekaterinburg","Karachi","Kolkata" Data "Colombo","Katmandu","Almaty","Dhaka","Novosibirsk","Rangoon","Bangkok","Krasnoyarsk","Chongqing","Irkutsk" Data "Kuala_Lumpur","Perth","Taipei","Ulaanbaatar","Tokyo","Seoul","Yakutsk","Adelaide","Darwin","Brisbane" Data "Canberra","Guam","Hobart","Magadan","Vladivostok","Srednekolymsk","Guadalcanal","Anady","Auckland","Fiji","Tongatapu","Apia","" Lclk_timezone_offset: Data -12,-11,-10,-8,-7,-7,-7,-7,-6 Data -6,-5,-5,-6,-5,-5,-4,-45,-3,-3 Data -4,-4,1,-4,-25,-3,-3,-3,-2,-3 Data -3,-2,0,-1,1,1,0,2,2,2 Data 2,2,2,3,3,2,3,3,2,3 Data 3,3,2,2,3,3,3,3,3,3 Data 35,4,5,4,4,4,4,4,5,5 Data 5,55,55,6,6,6,6,65,7,7 Data 8,8,8,8,8,8,9,9,9,105 Data 95,10,11,10,11,10,10,11,12,13 Data 12,13,14 '++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ 'Data Area 'Labels for object 1 - 10 'Dimensions: Lclk_ring_radius1: Data 50,100,150,200,200,100,100,100,100,100 Lclk_hand_cover_radius1: Data 7,30,20,20,30,15,15,15,15,15 Lclk_ring_lw1: Data 3,3,5,3,5,10,5,5,5,5 Lclk_hand_cover_lw1: Data 2,2,2,1,3,3,3,3,3,3 Lclk_face_lw1: Data 1,3,3,5,5,10,10,10,10,10 Lclk_face_sec_length1: Data 5,10,10,20,20,5,5,5,5,5 Lclk_face_5min_length1: Data 10,20,20,30,30,10,10,10,10,10 Lclk_face_sec_lw1: Data 1,2,3,4,4,4,4,4,4,4 Lclk_face_5min_lw1: Data 1,2,3,8,10,7,7,7,7,7 Lclk_hand_width_sec1: Data 2,10,5,8,5,5,5,5,5,5 Lclk_hand_width_min1: Data 4,15,15,20,20,30,10,10,10,10 Lclk_hand_width_hr1: Data 6,10,30,35,25,15,15,15,15,15 Lclk_hand_length_sec1: Data 46,90,87,100,85,85,85,85,85,85 'clk_ring_radius() - clk_ring_lw() - clk_face_lw() Lclk_hand_length_min1: Data 25,55,65,85,65,65,65,65,65,65 'clk_hand_length_sec() - 20 Lclk_hand_length_hr1: Data 25,40,45,70,40,40,40,40,40,40 'clk_hand_length_min() - 45 'Colours: Lclk_ring_bc1: Data 0,0,0,0,0,0,0,0,0,0 Lclk_face_bc1: Data 0,0,0,0,0,0,0,0,0,0 '1,1,1,1,1,1,1,1,1,1 Lclk_face_fc1: Data 12,7,10,9,1,11,6,2,2,2 Lclk_face_sec_col1: Data 9,8,7,6,3,3,3,3,3,3 Lclk_face_5min_col1: Data 5,4,3,2,1,4,4,4,4,4 Lclk_hand_cover_bc1: Data 14,13,6,9,5,5,5,5,5,5 Lclk_hand_cover_fc1: Data 6,6,6,6,6,6,6,6,6,6 Lclk_hand_bc_sec1: Data 0,0,0,0,7,7,7,7,7,7 Lclk_hand_fc_sec1: Data 8,9,10,11,8,8,8,8,8,8 Lclk_hand_bc_min1: Data 0,0,0,0,9,9,9,9,9,9 Lclk_hand_fc_min1: Data 10,3,3,1,10,10,10,10,10,10 Lclk_hand_bc_hr1: Data 0,0,0,0,11,11,11,11,11,11 Lclk_hand_fc_hr1: Data 12,1,2,11,12,12,12,12,12,12 'Text colour Lclk_text_col1: Data 3,2,15,8,8,12,10,12,15,0 'Text font Lclk_text_font1: Data 1,1,1,1,1,1,1,1,1,1 'Text xoffset Lclk_text_xoff1: Data 0,0,0,0,0,0,0,0,0,0 'Text yoffset Lclk_text_yoff1: Data 20,50,80,130,70,30,20,20,20,20 'Static Positions Lclk_pos_x1: Data 150,550,150,550,550,550,250,550,250,550 Lclk_pos_y1: Data 150,150,450,450,450,520,520,520,520,320 'Velocities Lclk_vel_max_x1: Data 2,2,2,2,2,2,2,2,2,2 Lclk_vel_max_y1: Data 2,2,2,2,2,2,2,2,2,2 'Timezones Lclk_region1: Data 99,11,22,33,44,55,66,77,88,99 Lclk_UTC_offset1: Data 0,1,2,3,4,5,6,7,8,9 'Scaling Lclk_scale1: Data 100,100,100,100,100,80,70,50,20,100 'Labels for object 10 - 19 'Dimensions: .... Edited 2025-04-12 13:23 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
This is noob work. This program is doing three things: parsing the arguments, a "database" and its routines to fill up arrays with mass(mess) data and handing them over to the drawing routine. Now I think every part has to be reworked and this is more or less brainstorming and by far not finished. I can now turn the page in the manual and rewrite the drawing routine as there are all these fantastic MATH command options I couldn't discover yet. My plan is to even expand the list of variables as e.g the clock hands are anyway a polygon already and I want to make them design able. In the variable list above only a new variable name needs to be added and the according array will be created and filled up with the content of its correspondent data line label name. I plan Array(0) of every variable as a buffer..it's not used right now, because the object count starts at 1 and I thought it's more logical to have the array element number according. Edited 2025-04-12 19:29 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
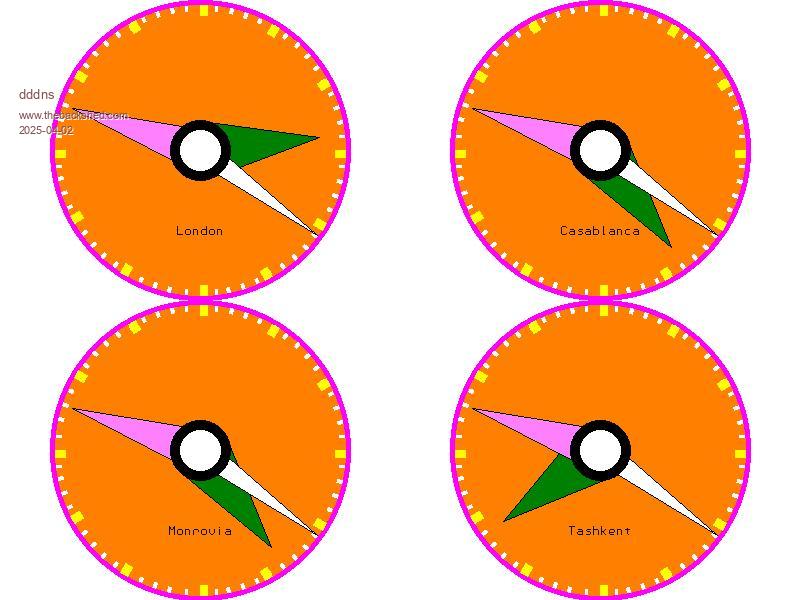
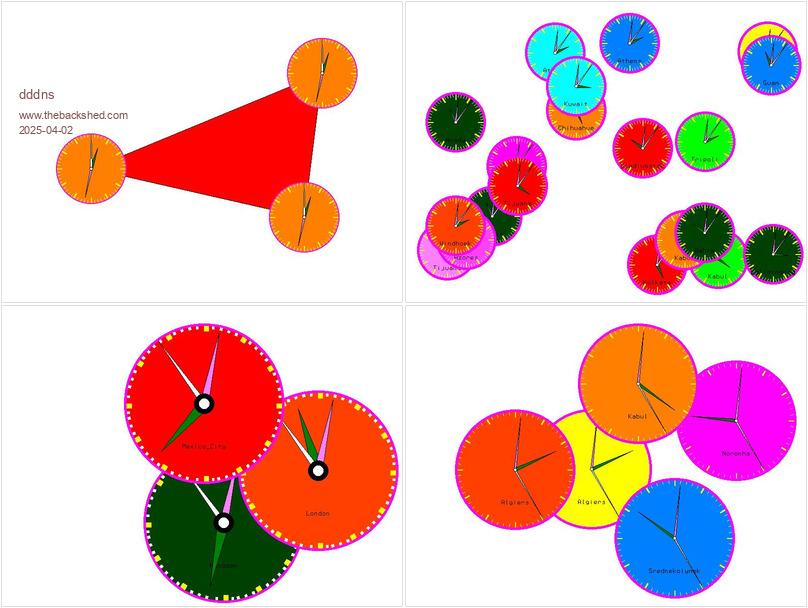
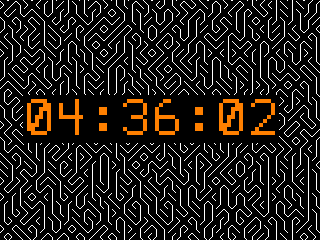
Hello :) I am happy for taking the next big step. VGA_clocks_V1RC4.bas.zip Everything is drawn with polygon, circle or arc. Polygon is such a fantastic command and must be written by a genius. A line drawn with a polygon looks simply the best. You can achieve any possible line width, by simply scaling the coordinates. So VGAclocks draws objects, which can seamlessly be scaled. Every and each element that an object consists of can be configured in terms of colour and size. You can initialize up to 30 objects. The polygon can have up to 16 corners and is individual for every object and for every clock hand. The minute/second drawing is now also an polygon. This program in the main loop: Option explicit CLS Option console serial VGAclocks(1,"INIT",,,,1) 'debug is on VGAclocks 1,"SET_TIMEZONE",,13,,1 'VGAclocks 3,"SET_TIMEZONE",,103 MODE 3 : Font 1 FRAMEBUFFER create FRAMEBUFFER write f CLS RGB(white) Dim integer counter Do 'Memory :Pause 1000 For counter = 1 To clk_amount VGAclocks counter,"",110,400,300,,Time$ ',counter',"",80,400,300,,"10:10:02" If Inkey$<>"" Then Save image "b:pic.bmp" Next counter ' Print @(50,50)Timer:Timer =0 FRAMEBUFFER copy f,n FRAMEBUFFER write f CLS RGB(white) ' Memory Loop this if you press a key ;) Have fun!  |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
Forgot to say, that I didn't find the time to build sense making coordinates for the clock hands as I am doing nothing but getting the frame done. |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
Coordinate section for the clock hands look like this example for the second of the first then objects: 'Shape Lclk_hand_corners_s1: Data 13,4,4,4,4,4,5,4,5,4 Lclk_hand_corners_xs11: Data -5,-5,-65,-25,-40,-10, 0, 10, 40,25,65, 5, 5 Lclk_hand_corners_ys11: Data -60,10, 90, 65,120,100,200,100,120,65,90,10,-60 Lclk_hand_corners_xs12: Data -3, -3, 3, 3,-3,8 Lclk_hand_corners_ys12: Data -55,190,190,-55,-55,8 Lclk_hand_corners_xs13: Data 1,2,3,5,5,5,5,5 Lclk_hand_corners_ys13: Data 1,2,3,4,6,6,6,6,6 Lclk_hand_corners_xs14: Data -15, 10,100,10 Lclk_hand_corners_ys14: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_xs15: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_ys15: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_xs16: Data -10,-10,-30,-40,-10,-30,-50,-20,-50,-20 Lclk_hand_corners_ys16: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_xs17: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_ys17: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_xs18: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_ys18: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_xs19: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_ys19: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_xs110: Data 10,10,30,40,10,30,50,20,50,20 Lclk_hand_corners_ys110: Data 10,10,30,40,10,30,50,20,50,20 I planned numbering of the face to be included, I need to write the routine that does that. BTW: I cleaned up all routines and beside the drawing "engine" for the clock, any object will(could) be possible to draw. any variable an object has can be altered during runtime by your code and the next frame will be written with that e.g. some colour. it _should_ run on any VGA platform at least in MODE 2 Edited 2025-04-17 03:17 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
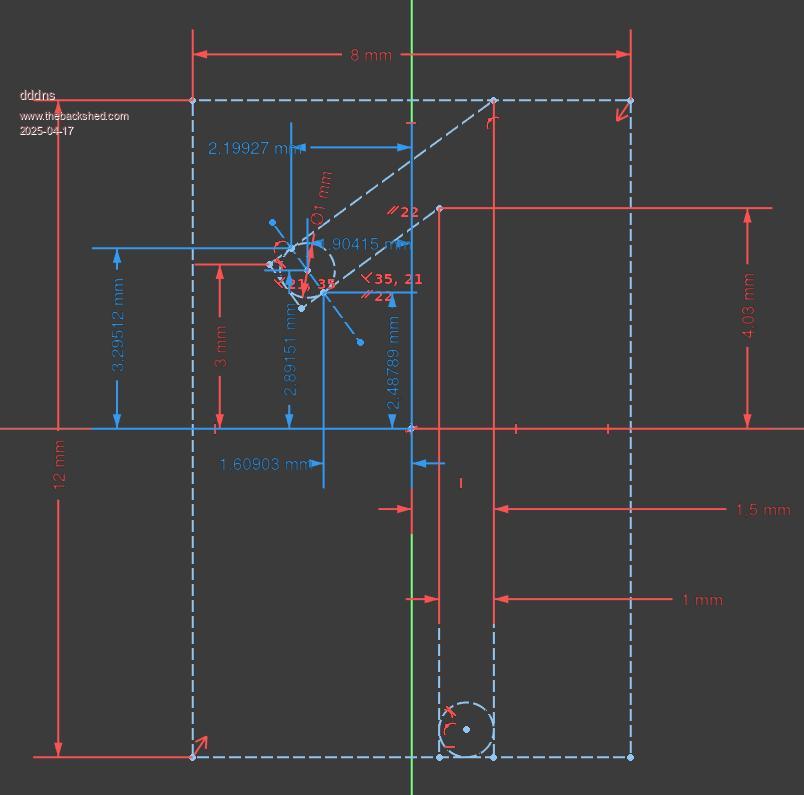
This is how I plan to vectorize the numbers. Very simple and hard coded coordinates. Number 1 would need 1 polygon and 2 arcs. If you store these numbers in an array, you can scale them with one command.Its calculated 1:1 in 8x12 and it will look brilliant scaled. finally hand this array to polygon. arc radius x scale for linewidth  Edited 2025-04-17 08:14 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
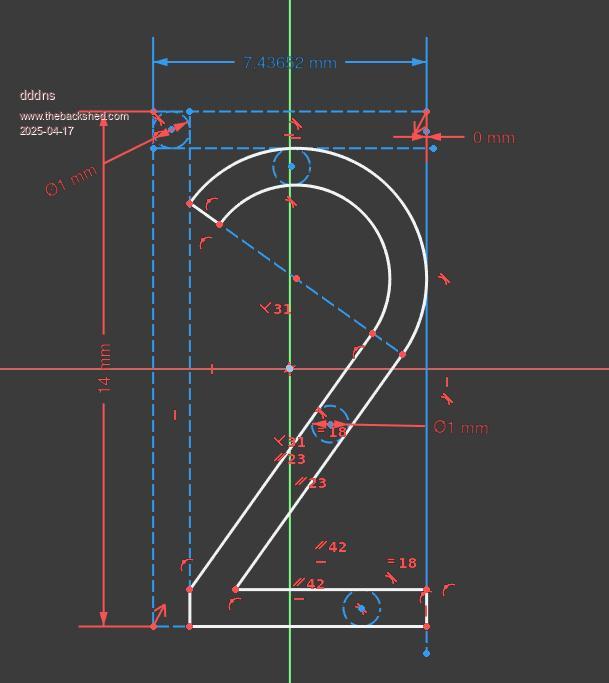
I think this is how its possible to print number 2 with few lines of code scalable and rotatable. Brainstorming work as this is all out of thin air. Here is an Freecad sketch in which only the red constrains need to be changed and the whole gets scaled. Variables are diameter for line width and upper left for spacing. The other constrains in this drawing are just geometrical. freecad.zip  |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
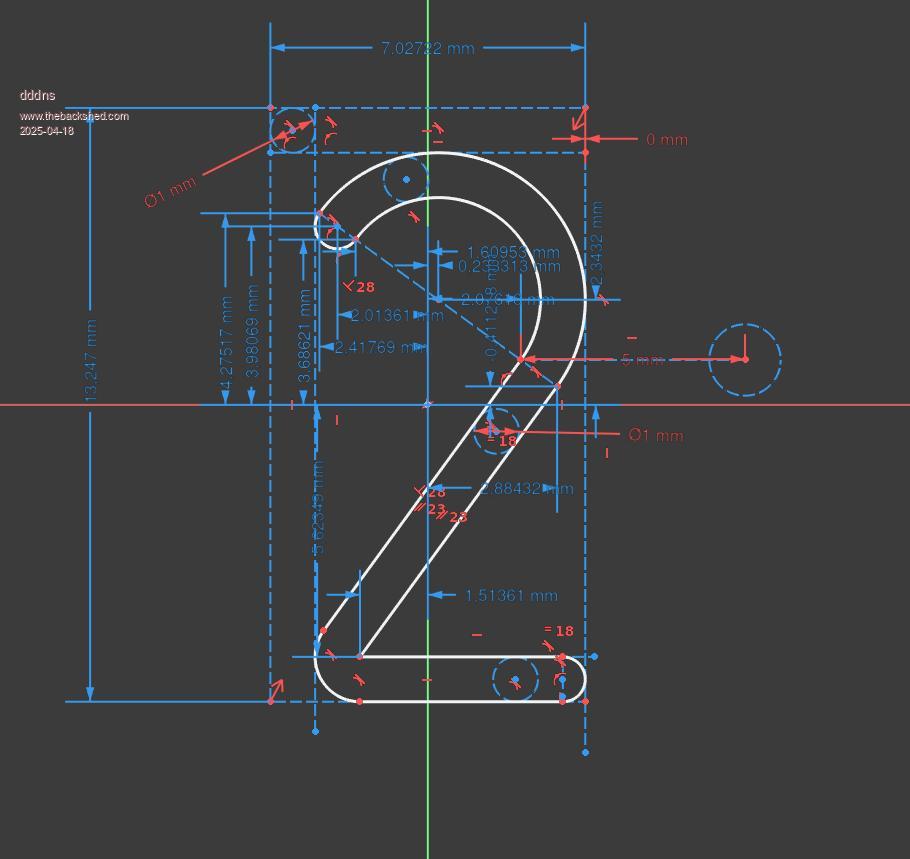
This one is nice. Just grab the right circle in the middle with the mouse and you can design the 2 within the constrains and move the center of 2'S arc. All blue values get updated just in time. edit: of cause I wanted to say constrainTs! freecad.zip  with line width = 1  with line width = 2  Edit:Final layout sheet for number 2 with freecad. Its very stable now and doesn't crash freecad at all. You can really freely design the shape now. freecad.zip Edited 2025-04-18 01:50 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
option explicit Option angle degrees Dim integer x = MM.HRES / 2 Dim integer y = MM.VRES / 2 Dim integer arcs_x(3) Dim integer arcs_y(3) Dim integer arcR1(3) Dim integer arcR2(3) Dim integer arcA1(3) Dim integer arcA2(3) Dim integer arct_x(3) Dim integer arct_y(3) Dim integer polyt_x(6) Dim integer polyt_y(6) Dim integer arc_R1t(3) Dim integer arc_R2t(3) Dim integer count,count1,count2 Dim float scale = 1 Dim float angle = 30 arcs_x(0) = 0 arcs_y(0) = -29.5 arcR1(0) = 11 arcR2(0) = 26 arcA1(0) = 302 arcA2(0) = 126 arcs_x(1) = -15.4 arcs_y(1) = -40.4 'upper left arcR1(1) = 0 arcR2(1) = 7.5 arcA1(1) = 125 arcA2(1) = 304 arcs_x(2) = -7.9 'bottom left arcs_y(2) = 28.4 arcR1(2) = 0 arcR2(2) = 15 arcA1(2) = 180 arcA2(2) = 314.18 arcs_x(3) = 18.6 'bootom right arcs_y(3) = 35.8 arcR1(3) = 0 arcR2(3) = 7.5 arcA1(3) = 0 arcA2(3) = 180 Dim float poly_x(6) = ( 9.2, 21.6,-7.9,18.6,18.6,-7.9,-20.3) 'from upper left Dim float poly_y(6) = (-23.3,-14.5,28.3,28.3,43.3,43.3,19.9)'to bottom left clockwise Timer =0 For x = 100 To 700 Step 100 Inc angle,20 'MATH SCALE in(), scale, out() Math scale arcR1(), scale, arc_R1t() Math scale arcR2(), scale, arc_R2t() Math scale arcs_x(), scale, arct_x() Math scale arcs_y(), scale, arct_y() Math scale poly_x(), scale, polyt_x() Math scale poly_y(), scale, polyt_y() 'MATH ADD in(), num ,out() Math ADD arct_x(), x, arct_x() Math ADD arct_y(), y, arct_y() Math ADD polyt_x(), x ,polyt_x() Math ADD polyt_y(), y ,polyt_y() 'Math V_ROTATE x, y, a,xin(), yin(), xout(), yout() Math V_ROTATE x, y, angle, arct_x(), arct_y(), arct_x() , arct_y() Math V_rotate x, y, angle, polyt_x(), polyt_y(), polyt_x(), polyt_y() 'ARC x,y,r1,[r2],a1,a2[, c] For count = 0 To 3 Arc arct_x(count),arct_y(count),arc_R1t(count),arc_R2t(count),arcA1(count)+angle,arcA2(count)+angle Next count 'POLYGON n, xarray%(),yarray%() [, bordercolour] [,fillcolour] Polygon 7, polyt_x(), polyt_y(), RGB(white), RGB(white) Next x Print Timer  Edited 2025-04-18 14:30 by dddns |
||||
| dddns Guru Joined: 20/09/2024 Location: GermanyPosts: 745 |
Hello :) I posted the above at 6 in the morning sitting 18 hours non stop in fron of my PC doing that. I must be crazy but I think it was worth it. MM Basic is so incredible superb I cant find words. Thank you! This is the skeleton of the library I will use. Have fun let the 2 scroll and scale with your cursor keys :)) Here we go: Option explicit Option angle degrees 'Option console serial Dim integer x = MM.HRES / 2 Dim integer y = MM.VRES / 2 Dim integer count,count1,count2 Dim float clk_draw_scaled = 1 Dim float angle = 0 Dim integer clk_ttf_arc_x_1(3) = (0, -15.5, -7.9, 18.6) Dim integer clk_ttf_arc_y_1(3) = (29.5, 41, -29, -35.7) Dim float clk_ttf_R1_1(3) = (11.5, 0, 0, 0) ' as object count of VGAclocks starts at 1, label name is according Dim integer clk_ttf_R2_1(3) = (26.5, 7.52, 15, 7.5) Dim integer clk_ttf_A1_1(3) = (352,105, 106, 44) Dim integer clk_ttf_A2_1(3) = (62, 85, 84, 69) Dim integer clk_ttf_poly_x_1(6) = ( 8.5, 21.6,-7.9,18.6,18.6,-7.9,-20.3) 'from upper left Dim integer clk_ttf_poly_y_1(6) = (-23.3,-14.5,28.3,28.3,44,44,19.9) 'to bottom left clockwise Dim integer clk_ttf_center(1) = (0, 4 - 1) Dim integer clk_ttf_polyc(1) = (0, 7 - 1) MODE 3 Dim a$ FRAMEBUFFER create FRAMEBUFFER write f Do a$ = Inkey$ If a$ <> "" Then If a$ = "+" Then Inc angle, 5 If a$ = "-" Then Inc angle, -5 If a$ = "." Then Inc clk_draw_scaled, 0.1 If a$ = "," Then Inc clk_draw_scaled,-0.1 End If Timer = 0 VGAdraw(1,400,300,clk_draw_scaled,angle)'clk_draw_scaled,angle) Print @(50,50);Timer FRAMEBUFFER copy f,n CLS Loop Sub VGAdraw(ttf_object, x, y, scaled, angle, style, clk_debug) Local integer arct_x(clk_ttf_center(ttf_object)), arct_y(clk_ttf_center(ttf_object)) Local integer polyt_x(clk_ttf_polyc(ttf_object)), polyt_y(clk_ttf_polyc(ttf_object)) Local integer arc_R1t(clk_ttf_center(ttf_object)), arc_R2t(clk_ttf_center(ttf_object)) Local integer arc_A1t(clk_ttf_center(ttf_object)), arc_A2t(clk_ttf_center(ttf_object)) 'MATH SHIFT inarray%(),nbr, outarray%() [,U] Execute "Math shift clk_ttf_A1_" + Str$(ttf_object) + "(), " + Str$(clk_ttf_center(ttf_object)) + ", arc_A1t()" 'number of centers Execute "Math shift clk_ttf_A2_" + Str$(ttf_object) + "(), " + Str$(clk_ttf_center(ttf_object)) + ",arc_A2t()" 'MATH SCALE in(), scale, out() ' first scale, as it combines a shif and need to be done anyway Execute "Math scale clk_ttf_R1_" + Str$(ttf_object) + " ()," + Str$(scaled) + ", arc_R1t()" 'get the right value out of database Execute "Math scale clk_ttf_R2_" + Str$(ttf_object) + " ()," + Str$(scaled) + ", arc_R2t()" Execute "Math scale clk_ttf_arc_x_" + Str$(ttf_object) + " ()," + Str$(scaled) + ", arct_x()" Execute "Math scale clk_ttf_arc_y_" + Str$(ttf_object) + " ()," + Str$(-scaled) + ", arct_y()" Execute "Math scale clk_ttf_poly_x_" + Str$(ttf_object) + " ()," + Str$(scaled) + ", polyt_x()" 'corners of polygon Execute "Math scale clk_ttf_poly_y_" + Str$(ttf_object) + " ()," + Str$(scaled) + ", polyt_y()" 'Math V_ROTATE x, y, a,xin(), yin(), xout(), yout() Math V_ROTATE 0, 0, angle, arct_x(), arct_y(), arct_x() , arct_y() 'rotate the constructed coordinates Math V_rotate 0, 0, angle, polyt_x(), polyt_y(), polyt_x(), polyt_y() 'MATH ADD in(), num ,out() Math ADD arct_x(), x, arct_x() 'add an offset as construction is centered at x = 0 y = 0 Math ADD arct_y(), y, arct_y() Math ADD polyt_x(), x, polyt_x() Math ADD polyt_y(), y, polyt_y() 'ARC x,y,r1,[r2],a1,a2[, c] For count = 0 To 3 Arc arct_x(count), arct_y(count), arc_R1t(count), arc_R2t(count), arc_A1t(count) + angle, arc_A2t(count) + angle, RGB(green)' adjust inner angle Next count 'POLYGON n, xarray%(),yarray%() [, bordercolour] [,fillcolour] Polygon 7, polyt_x(), polyt_y(), RGB(green), RGB(green) If a$ = "s" Then Save image "b:funpic.bmp" End Sub Have Fun!!  |
||||
| Page 1 of 2 |
|||||
| The Back Shed's forum code is written, and hosted, in Australia. | © JAQ Software 2026 |